Design for One: Embrace

How can you design for an entire audience if you can’t design for just one person? For this project we had to find someone with a disability and create a product and interface designed specifically for them.
Michelle is a 22 year old fiber arts major at the Savannah College of Art and Design. Since sophomore year of college, Michelle has struggled with her carpal tunnel, which is around the same time she began her major in fibers. It is very common in her family so she always expected it. She cannot carry out her favorite hobbies like cooking, without a brace which is turning it more and more into a burden for Michelle.
Problem Statement
Solution Statement
Michelle’s career path and passions are inhibited by her disability which is out of her control, however, if she keeps following these passions it will only get worse.
For Michelle, we have designed a device that will aid her and prolong her ability to do what she loves longer without needing breaks for pain relief and add value to her daily life.

App

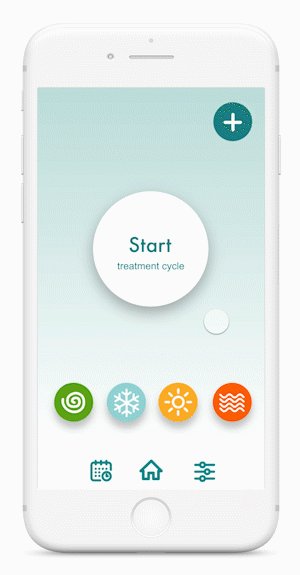
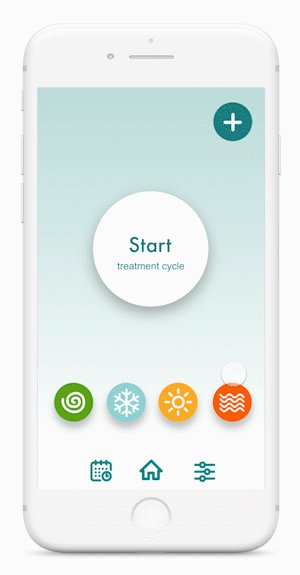
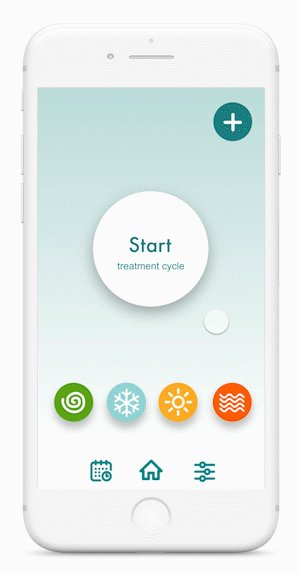
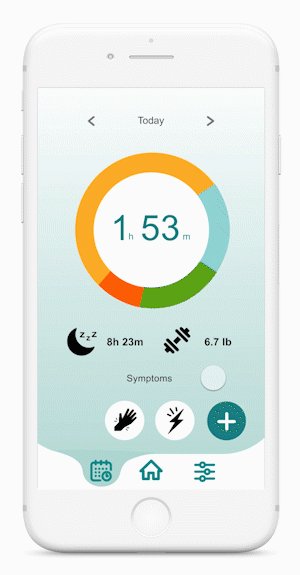
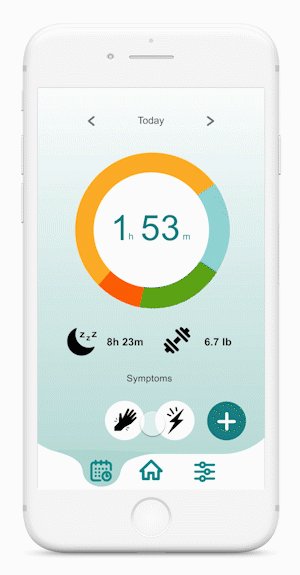
Welcome Page


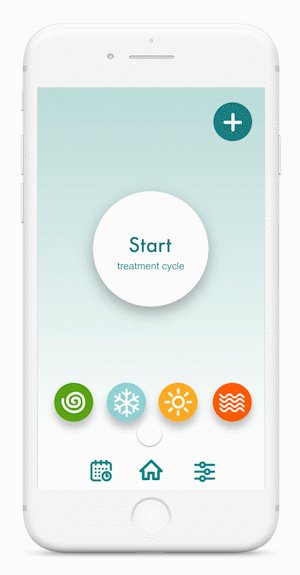
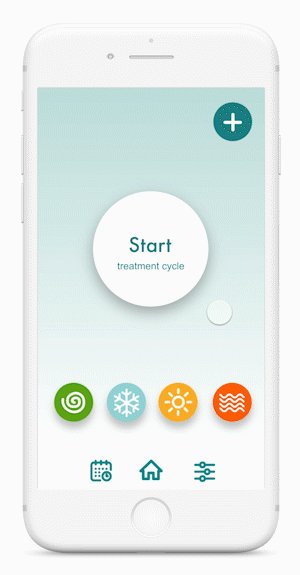
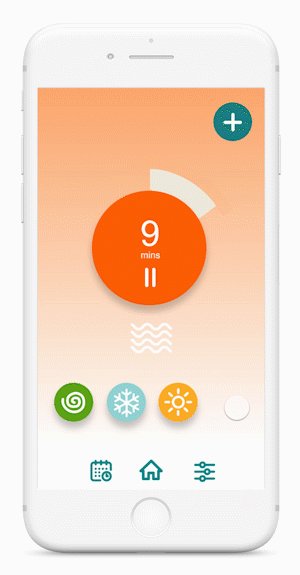
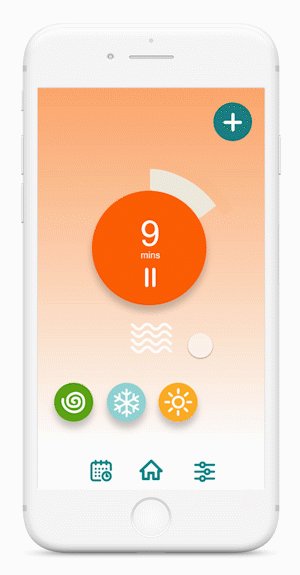
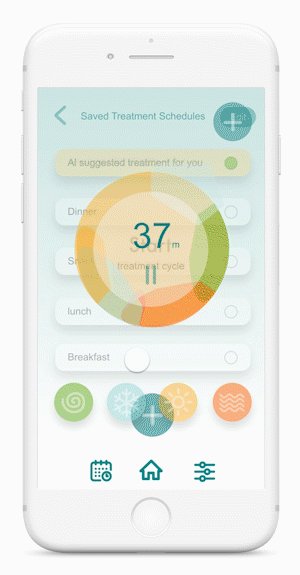
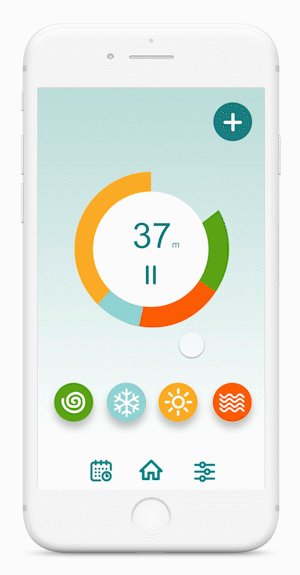
Start Cycle
The color ring shows the length of the treatment

Wireflow
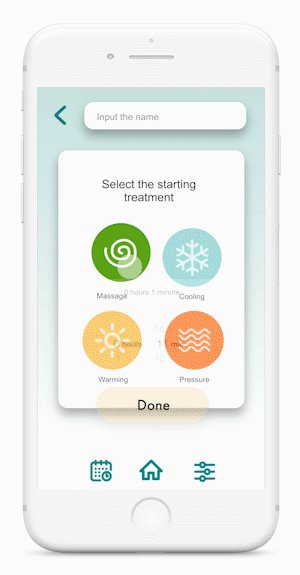
Quick Start

Four quick start buttons:
Massage
Cooling
Warming
Pressure
Navigation bar:
Calendar
Home
Settings
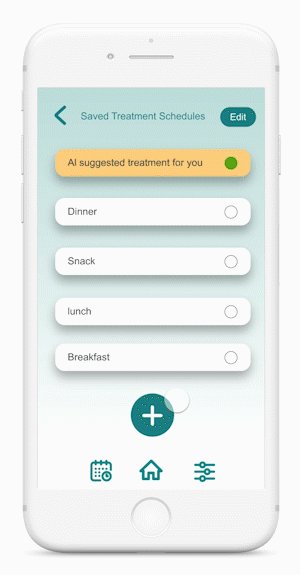
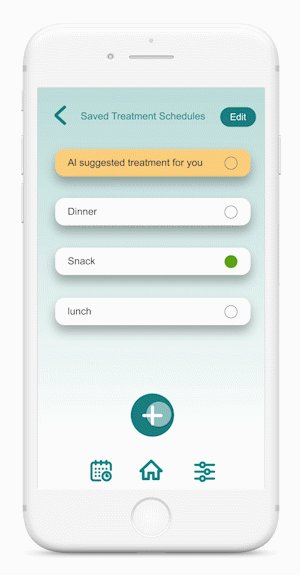
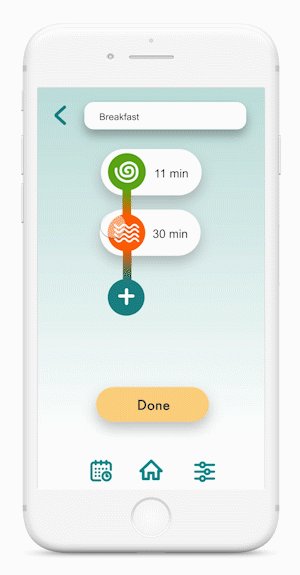
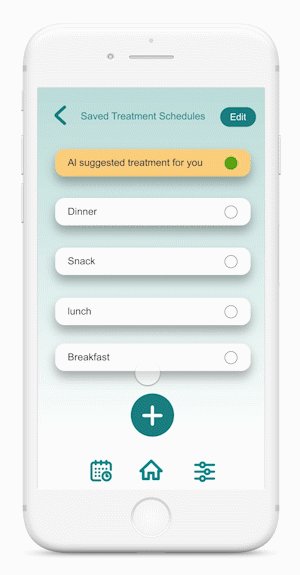
Create Cycle
Add the first treatment
Pick the duration time
Customize your own cycle
Monthly Reflection
Calendar view showing the collected data of treatment cycles as well as other data collected in your health app.
Sleeping time
Lifting weight

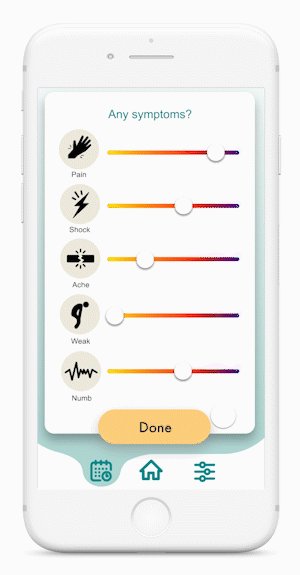
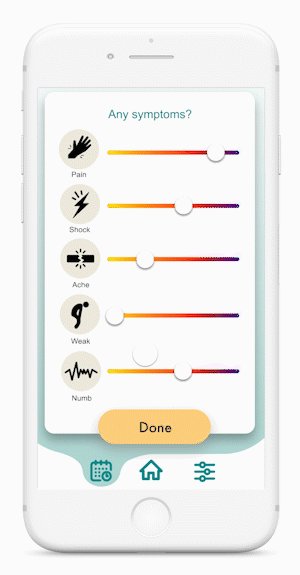
Add Symptoms
User can add their symptoms and adjust the pain intensity
The data will help refine the AI suggested cycle

Mid-fi

Low-fi

Flow Chart
.jpeg)
User Journey With Embrace

